안드로이드 스튜디오 앱 만들기 블로그 게시판 레이아웃 예제
Layout을 활용하여 만든 간단한 레이아웃 UI입니다. 구현하려는 앱에 참고해보시기 바랍니다.
레이아웃을 사용할 줄 안다면 누구나 쉽게 구현할 수 있습니다.
이번에는 컨스트레인트레이아웃을 활용하여 블로그나 커뮤니티 등에 쓰이는 UI를 만들어 보겠습니다. 컨스 트레인 트레이 아웃의 활용에 참고하시기 바라며 리니어 레이아웃이나 렐러티브 레이아웃 등 자신에게 맞는 레이아웃으로 디자인하시기 바랍니다.
1. 기획
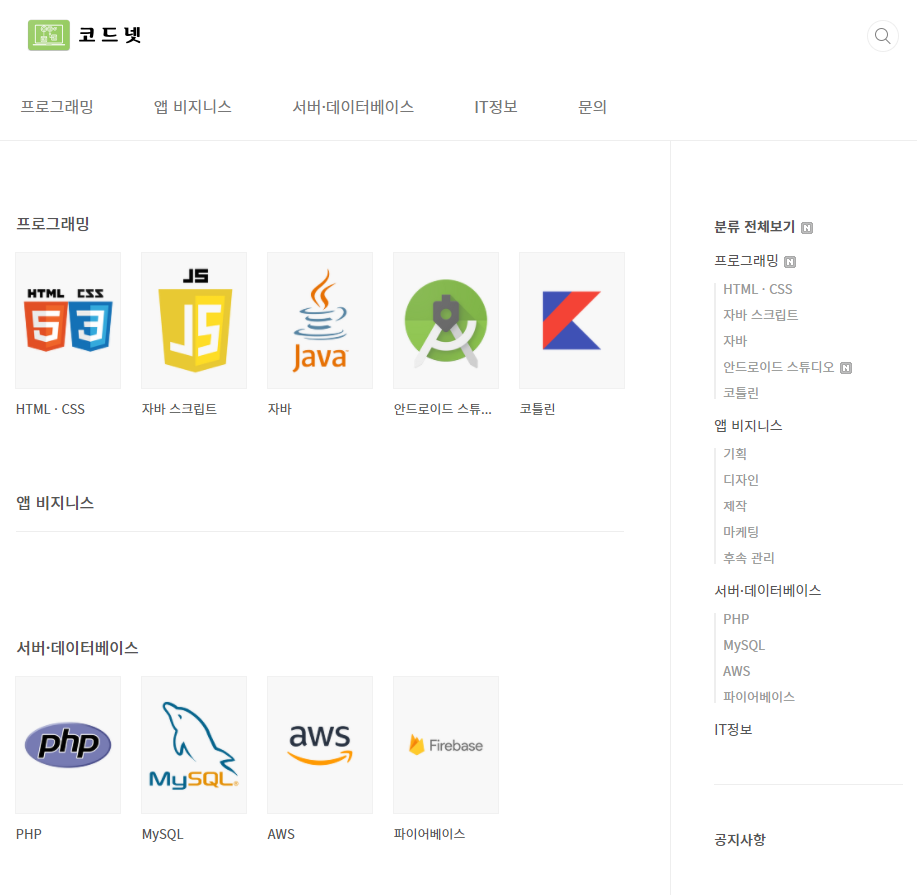
코드넷페이지의 디자인을 안드로이드 스튜디오 레이아웃으로 제작해보겠습니다.
제대로 된 기획을 배우고 싶으시다면 이 글을 참고하세요.
[앱 비지니스] 기획의 개요 및 기획서 작성 방법
[앱 비지니스] 기획의 개요 및 기획서 작성 방법
앱(어플)의 기획 및 기획서 작성 방법 1. 앱(어플)의 기획단계 앱을 만들려고 한다면 어떤것을 먼저 생각해야 할까요? 1-1. 어떤 앱인가? 요즘은 누구나 소형화된 컴퓨터인 스마트폰을 가지고 있고
codenet.tistory.com

2. 구조 분석
뷰를 어떻게 배치할 것인지 대략적으로 분석을 해줍니다.

3. 프로그래밍
각 뷰의 위치를 알맞게 배치하여 줍니다. 컨스트레인트 레이아웃은 위치를 지정할 대상 뷰가 있어야 하기 때문에 뷰의 속성에 id값을 넣어주어 대상을 지정해 줍니다. 버튼 종류가 많아 화면을 넘어가는 경우 스크롤 뷰로 만들어주면 디자인과 효율 두 가지를 다 챙길 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView
android:id="@+id/logo"
android:layout_width="100dp"
android:layout_height="25dp"
android:src="@drawable/logo2"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
/>
<ImageButton
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/search"
android:background="000000"
android:scaleType="fitCenter"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<TextView
android:id="@+id/nav_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/logo"
app:layout_constraintLeft_toLeftOf="parent"
android:textStyle="bold"
android:text="프로그래밍"
/>
<TextView
android:id="@+id/nav_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/logo"
app:layout_constraintLeft_toRightOf="@id/nav_1"
android:textStyle="bold"
android:text="앱 비지니스"
/>
<TextView
android:id="@+id/nav_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/logo"
app:layout_constraintLeft_toRightOf="@id/nav_2"
android:textStyle="bold"
android:text="서버/데이터베이스"
/>
<TextView
android:id="@+id/nav_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/logo"
app:layout_constraintLeft_toRightOf="@id/nav_3"
android:textStyle="bold"
android:text="IT정보"
/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="문의"
android:textStyle="bold"
app:layout_constraintLeft_toRightOf="@id/nav_4"
app:layout_constraintTop_toBottomOf="@id/logo" />
<LinearLayout
android:id="@+id/nav_underbar"
android:layout_width="match_parent"
android:layout_height="1dp"
app:layout_constraintTop_toBottomOf="@id/nav_1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:background="#999999"
android:orientation="horizontal" />
<LinearLayout
android:id="@+id/category"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/nav_underbar"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="프로그래밍"
android:textSize="20sp"
android:textStyle="bold"
/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
</LinearLayout>
</ScrollView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="앱 비지니스"
android:textSize="20sp"
android:textStyle="bold"
/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
</LinearLayout>
</ScrollView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="서버/데이터베이스"
android:textSize="20sp"
android:textStyle="bold"
/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
<LinearLayout
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#999999"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="프로그래밍"
android:textStyle="bold"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HTML/CSS"
android:textSize="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자바 스크립트"
android:textSize="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자바"
android:textSize="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안드로이드 스튜디오"
android:textSize="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="코틀린"
android:textSize="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="앱 비지니스"
android:textStyle="bold"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="기획"
android:textSize="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="디자인"
android:textSize="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="제작"
android:textSize="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="마케팅"
android:textSize="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="후속 관리"
android:textSize="10sp"
/>
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
4. 디자인
뷰의 속성에 margin과 gravity를 넣어주며 디자인을 마무리해 줍니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView
android:id="@+id/logo"
android:layout_width="100dp"
android:layout_height="25dp"
android:src="@drawable/logo2"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_margin="5dp"
/>
<ImageButton
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/search"
android:background="000000"
android:scaleType="fitCenter"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/nav_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/logo"
app:layout_constraintLeft_toLeftOf="parent"
android:textStyle="bold"
android:text="프로그래밍"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/nav_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/logo"
app:layout_constraintLeft_toRightOf="@id/nav_1"
android:textStyle="bold"
android:text="앱 비지니스"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/nav_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/logo"
app:layout_constraintLeft_toRightOf="@id/nav_2"
android:textStyle="bold"
android:text="서버/데이터베이스"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/nav_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/logo"
app:layout_constraintLeft_toRightOf="@id/nav_3"
android:textStyle="bold"
android:text="IT정보"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="문의"
android:textStyle="bold"
app:layout_constraintLeft_toRightOf="@id/nav_4"
app:layout_constraintTop_toBottomOf="@id/logo"
android:layout_margin="5dp"
/>
<LinearLayout
android:id="@+id/nav_underbar"
android:layout_width="match_parent"
android:layout_height="1dp"
app:layout_constraintTop_toBottomOf="@id/nav_1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:background="#999999"
android:orientation="horizontal" />
<LinearLayout
android:id="@+id/category"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/nav_underbar"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="프로그래밍"
android:textSize="20sp"
android:textStyle="bold"
android:layout_margin="5dp"
/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
</LinearLayout>
</ScrollView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="앱 비지니스"
android:textSize="20sp"
android:textStyle="bold"
android:layout_margin="5dp"
/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
</LinearLayout>
</ScrollView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="서버/데이터베이스"
android:textSize="20sp"
android:textStyle="bold"
android:layout_margin="5dp"
/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
<ImageButton
android:layout_width="80dp"
android:layout_height="100dp"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
<LinearLayout
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#999999"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="5dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="프로그래밍"
android:textStyle="bold"
android:layout_marginTop="5dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="HTML/CSS"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자바 스크립트"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="자바"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="안드로이드 스튜디오"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="코틀린"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="앱 비지니스"
android:textStyle="bold"
android:layout_marginTop="5dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="기획"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="디자인"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="제작"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="마케팅"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="후속 관리"
android:textSize="10sp"
android:layout_marginLeft="4dp"
/>
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
간단하게 블로그 화면을 만들어 보았습니다. 레이아웃의 속성을 알면 어떻게 사용해야 하는지 쉽게 알 수 있습니다. 카테고리 페이지와 세부 페이지의 레이아웃을 제작하고 액티비티에서 연결해주면 게시판이 완성됩니다. 액티비티에서 버튼뿐 아니라 텍스트나 이미지 또는 특정 영역을 클릭(터치)하면 이벤트를 호출하는 함수를 프로그래밍할 수 있기 때문에 우선은 대략적으로 만든 뒤 세부 사항을 만들어 가면 좋습니다.
'앱 비지니스 > 안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 앱 만들기 레이아웃 예제] 3. 계산기 만들기 (0) | 2021.02.08 |
|---|---|
| [안드로이드 앱 만들기 레이아웃 예제] 2. SNS 화면 만들기 (0) | 2021.02.05 |
| [안드로이드 앱 만들기 레이아웃 예제] 1. 로그인 화면 만들기 (0) | 2021.02.04 |
| [안드로이드 앱 만들기 기초] Layout(레이아웃) 속성, 사용법 모음 (0) | 2021.02.04 |
| [안드로이드 앱 만들기 기초] ConstraintLayout(컨스트레인트 레이아웃) 사용법, 속성 (0) | 2021.02.03 |





댓글