카카오 오븐 사용법 및 기획서 제작
카카오 오븐은 앱의 UI/UX 기획을 위한 프로토타이핑 툴입니다. 카카오 오븐의 사용법을 알아보고 간단한 기획서를 만들어 보겠습니다.
0. 카카오 오븐 접속
OvenApp.io
Oven(오븐)은 HTML5 기반의 무료 웹/앱 프로토타이핑 툴입니다. (카카오 제공)
ovenapp.io
1. 새로운 프로젝트 만들기

맨 처음 해야 할 일은 프로젝트를 만드는 것입니다. 프로젝트의 이름(필수)과 상세내용을 입력하고 화면의 사이즈를 선택 합니다.
테스트 URL 공유는 2가지를 지원하는데 로그인 없이 보기는 링크나 이메일로 공유를 하여 누구나 볼 수 있고 특정 사용자에게만 허용은 지정한 오븐 사용자만 접근이 가능합니다.
2. 메뉴 요소

프로젝트를 새로 만들게 되면 이렇게 창이 뜹니다. 상단에 메뉴가 있고 좌측에는 페이지, 우측에는 요소와 아이콘들이 있다.
2-1. 상단 메뉴 설명
원하는 디자인을 만들려면 상단 메뉴의 기능을 알고 활용 해야합니다. 주요 기능들만 설명하겠습니다.
2-1-1. 프로젝트
프로젝트의 전반적인 설정입니다.
사본 만들기 - 프로젝트 자체를 복사합니다.
공유옵션 - 프로젝트를 누구에게 공유 할 지 선택합니다.
2-1-2. 페이지
선택된 페이지의 설정입니다.
페이지 내려받기 - 페이지를 PNG, JPG, PDF로 다운로드 합니다.
웹 테스트 - 작성한 디자인을 모바일로 QR코드와 URL을 통해 볼 수 있습니다.
2-1-3. 편집
작성중인 페이지의 설정입니다.
템플릿 옵션 - 페이지안의 요소들을 템플릿으로 작업합니다.
2-1-4. 정렬
페이지의 전반적인 디자인을 설정합니다.
그룹/그룹해제 - 선택한 요소들을 묶어주거나 풀어줍니다. 지원해주는 요소의 그룹도 해제 할 수 있습니다.
2-1-5. 효과
요소들에 시각적 효과를 추가합니다.
2-1-6. 테이블
표를 만들어 줍니다.
2-1-7. 메모
메모를 작성하여 넣어 줄 수 있습니다. 첨삭 추가 할 때 좋습니다.
2-1-8. 보기
페이지 내부의 시각적인 설정과 요소들의 시각적인 설정입니다.
드래그 선택영역 - 일부는 드래그에 요소가 약간이라도 닿으면 선택이 되고 완전히는 요소를 전부 드래그하여 감싸야 선택이 됩니다.
2-1-9. 도움말
오븐에 관한 자세한 설명과 단축키를 볼 수 있습니다.
자주 사용되는 단축키입니다.
Ctrl + S - 현재 진행 상태를 저장합니다.
Ctrl + Z - 실행 취소
Ctrl + Shift + S - 다시 실행
Delete - 삭제하기
2-2. 요소 설명
페이지에 사용 될 요소입니다.
2-2-1. Heading
html에서 h태그와 같은 녀석입니다. 제목에 쓸 글귀입니다.
2-2-2. Text
텍스트를 입력 할 수 있습니다. 현재 6가지 형식이 있습니다.
2-2-3. Link
링크로 연결 될 텍스트와 영역을 표시 해줍니다. 실제로 링크를 연결 할 수 있습니다. (다른 요소들도 링크연결이 가능합니다)
2-2-4. Shape
각종 도형과 선입니다. 도형을 뒤에 놓아서 영역을 표시 할 때에도 쓰입니다.
2-2-5. Button
버튼입니다. 일반버튼, 긴 버튼, 작은 버튼을 지원해줍니다.
2-2-6. Pagenation
페이지의 위치에 대해 표시합니다.
2-2-7. Form Control
사용자와 상호작용 할 수 있는 요소들입니다.
2-2-8. Table
표입니다. 일반 표와 세로 줄이 없는 게시판 형이 있습니다.
2-2-9. Component
다양한 컴포넌트 들이 있습니다. 저는 팝업창을 자주 사용합니다.
2-2-10. Media
다양한 스타일의 게시물에 관한 요소들입니다.
2-2-11. Android Style
안드로이드 앱의 요소들이 있습니다. 상태/타이틀 바, 키보드 등이 있습니다.
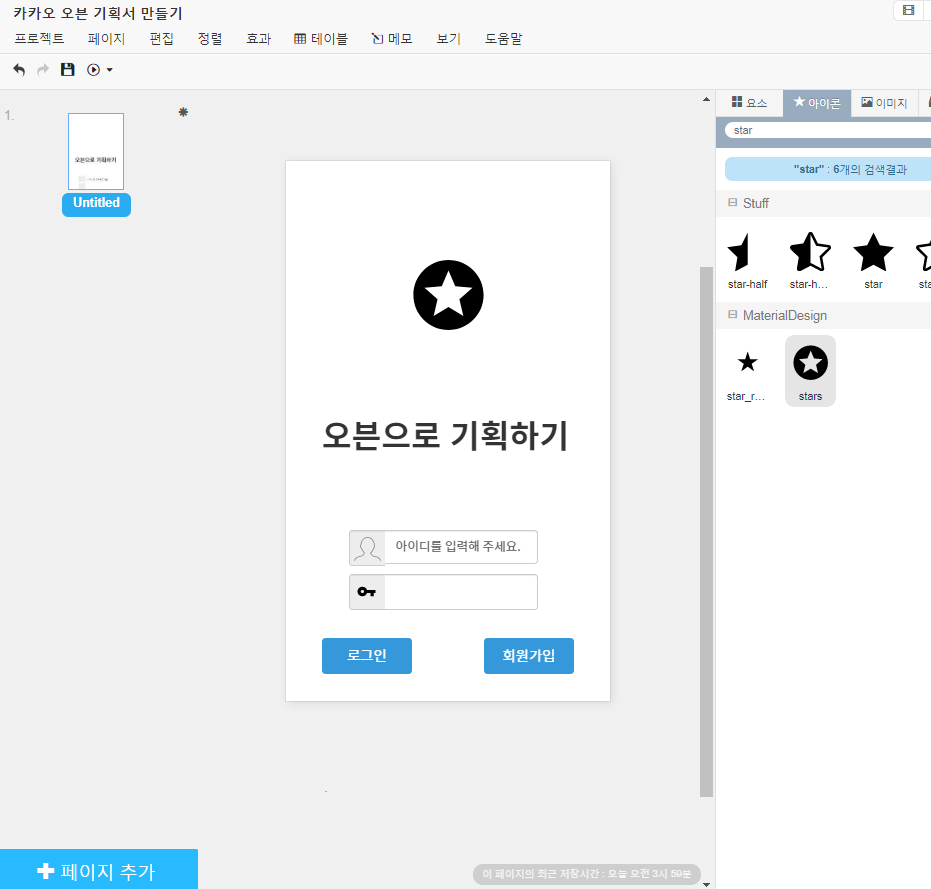
2-3. 아이콘, 이미지, 보관함
아이콘 - 사용가능한 1200개 가량의 아이콘들입니다.
이미지 - 이미지를 업로드하여 사용 할 수 있습니다.
보관함 - 만들어둔 UI를 저장하여 줍니다.
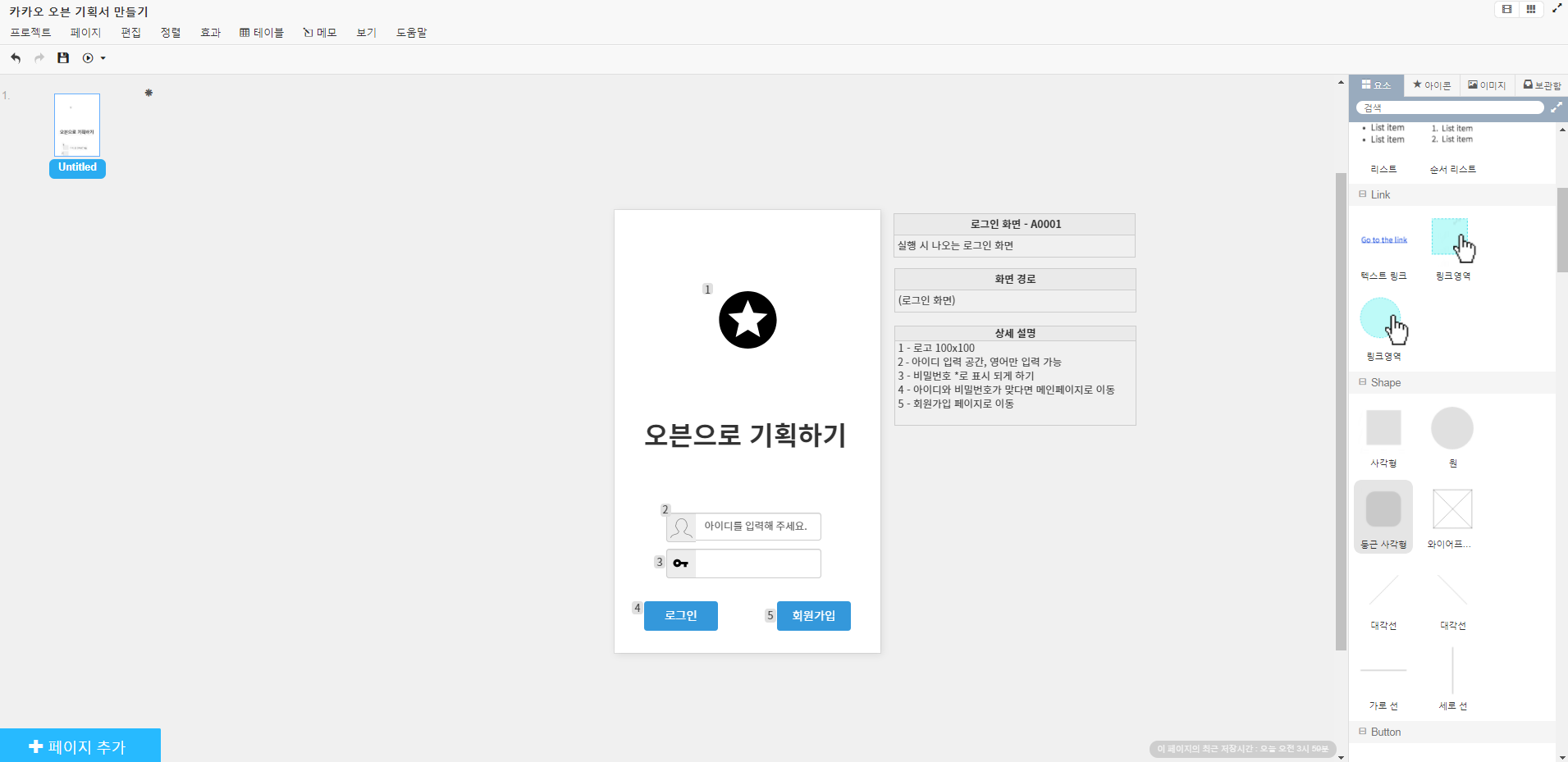
3. 요소 배치
요소들을 자신이 원하는 위치에 배치하여 디자인을 합니다. 간단한 로그인 페이지를 만들어 보겠습니다.

묶여 있는 요소는 더블클릭을 하거나 정렬-그룹해제로 따로 디자인이 가능합니다. 로고가 들어갈 곳과 아이디와 비밀번호의 아이콘을 바꾸어 보겠습니다.
배치를 하다가 요소들이 뒤로 간다면 우클릭 하여 맨 앞으로 당겨 주시면 됩니다. 요소들이 맞닿아 미세하게 조정해야 한다면 배치 후 크기를 조절하거나 보기-이웃 개체에 스탭에서 사용하지 않음을 체크하면 됩니다.

4. 설명
각 요소들의 설명을 해주어야 제작 시 수월해집니다. 저는 요소에 Shape의 둥근 사각형을 16x16으로 만들어 번호를 세겨 붙이고 테이블을 1x2를 3개 우측에 넣어 페이지 이름과 화면경로, 상세 설명을 적어 넣었습니다.

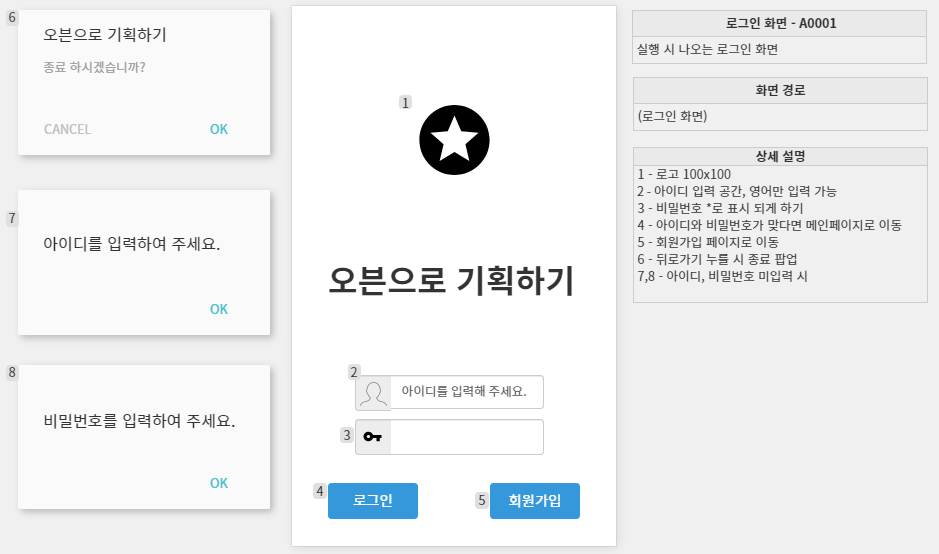
여기에 뒤로가기 시 종료와 간단한 에러 처리 팝업을 추가 하였습니다.

간단하게 오븐으로 로그인 페이지의 기획서가 완성 되었습니다. 이런 방법으로 기획서의 초안을 작성 하고 후에 추가 될 요소나 에러처리(아이디,비밀번호 오류)를 첨삭하면 됩니다.

마치며
카카오 오븐은 무료에 다양한 템플릿을 제공해줍니다. 유료에 미치지는 못하지만 소규모 어플의 기획이나 초안을 만들기에 간편하고 좋은것 같네요.
기획서 작성 방법 참고하기
기획서 작성 방법에 대해 궁금하시면 이 게시물에서 참고 바랍니다.
'앱 비지니스 > 기획' 카테고리의 다른 글
| [앱 비지니스 기획] 기획의 개요 및 기획서 작성 방법 (0) | 2021.02.19 |
|---|


댓글