안드로이드 앱(어플)의 기획 및 기획서 작성 방법
1. 앱(어플)의 기획단계
앱을 만들려고 한다면 어떤 것을 먼저 생각해야 할까요?
1-1. 어떤 앱인가?
요즘은 누구나 소형화된 컴퓨터인 스마트폰을 가지고 있고 스마트폰의 힘은 무궁무진합니다. 스마트폰을 통해 사용자에게 어떤 가치를 제공할 수 있는 앱인지 기획단계에서 생각해 보아야 합니다.
1-2. 누가 사용하는가?
앱이 어떤 가치를 제공하는지 정했다면 주 사용자층을 정해야 합니다. 사용자층에 따라 앱의 디자인과 구성을 맞춰주어야 오래가고 사랑받는 앱이 될 것입니다. 가령 사용자층이 고령인 건강관리 앱을 만든다면 사용자가 사용하기 편하게 앱의 구성은 단순해야 하고 디자인 또한 너무 화려하면 좋지 않습니다. 사용자층이 20~50대인 SNS나 커뮤니티 앱을 만든다면 그에 맞는 구성요소와 디자인으로 기획을 해야 합니다.
1-3. 얼마나 운영할 것인가?
앱이 얼마나 운영될지도 생각해 보아야 합니다. 단순 계산기 앱을 만든다면 한번 만들고 더 이상의 업데이트나 관리는 필요 없을 것입니다만 SNS나 커뮤니티 앱을 만든다면 지속적인 관심과 관리가 필요합니다. 기획단계에서 정기적인 업데이트가 가능하도록 어떤 방법(실행 시 업데이트 혹은 자동 업데이트)을 사용할 것인지 담아 놓아야 합니다.
1-4. 수익을 어떻게 낼 것인가?
앱의 주목적인 수익을 어떤 방식으로 낼 것인지 생각해보아야 합니다. 앱을 유료로 만들거나 정기구독의 방식으로 만든다거나 무료로 만든다면 광고를 어디에 어떻게 개제해야 하는지도 미리 생각해두면 좋습니다. 디자인을 다 끝내 놓고 갑자기 광고 배너를 추가한다면 원래 마무리했던 디자인과 어긋나 있을 수도 있습니다.
2. 앱(어플)의 기획서
2-1. 기획서의 필요성
번뜩이는 아이디어가 생겨 앱을 만들려고 기획을 했다면 기획서를 작성해야 합니다. 기획서가 있으면 앱을 개발하는데 큰 길잡이가 됩니다. 맛있는 요리를 만들 때에도 요리에 들어가는 재료와 재료가 들어가는 순서가 적힌 레시피가 있으면 더 완벽한 요리가 되듯이 앱에 어떤 재료가 들어가고 어떤 식으로 구성되어 있는지 미리 안다면 더욱 나은 앱이 완성될 것입니다.
2-2. 이해하기 쉽게 작성해야 하는 기획서
개발자에게 앱의 사용자가 어떤 동작을 해서 어떤 기능을 구현할 것인지 설명해 주어야 합니다. 가장 기본적으로 앱 실행과 종료 시 어떻게 실행되고 어떻게 종료하는지 설명을 해주어야 합니다. 앱을 실행시키면 스플래시 이미지가 먼저 실행이 되는지(인트로) 바로 메인 액티비티가 실행이 되는지, 종료는 버튼을 만들어 누르면 종료시킬 것인지 뒤로 가기를 두 번 눌러 종료시킬 것인지 등 꼼꼼하게 체크해야 합니다. 자신이 앱을 만든다면 상관없지만 만약 개발자에게 맡긴다면 개발자가 이해하기 쉽고 효율적으로 만들 수 있게 기획서를 작성하여야 합니다.
2-3. 기획서의 양식
기획서는 회사마다 양식이 다르기 때문에 필요한 기능을 담아 복잡하지 않게 작성하여야 합니다. 앱의 기획서는 포토샵, PPT로 작성하여도 좋고 카카오 오븐으로 작성하여도 좋습니다. 설명만 잘 되어 있다면 그림판이나 메모로 마인드맵 형식으로 작성하여도 됩니다. 어떤 프로그램을 쓰냐는 중요하지 않고 기획서를 보는 사람이 앱의 기능을 잘 파악하게 하면 됩니다. 앱 화면의 구성요소와 해당 화면의 역할과 구성요소의 역할만 잘 적어준다면 기획서는 문제가 없습니다. 첫 기획서는 대부분 수정되기 때문에 디자인을 신경 쓰기보다는 간결하게 만드는 것이 좋습니다.
2-3. 정보 구조도(IA)
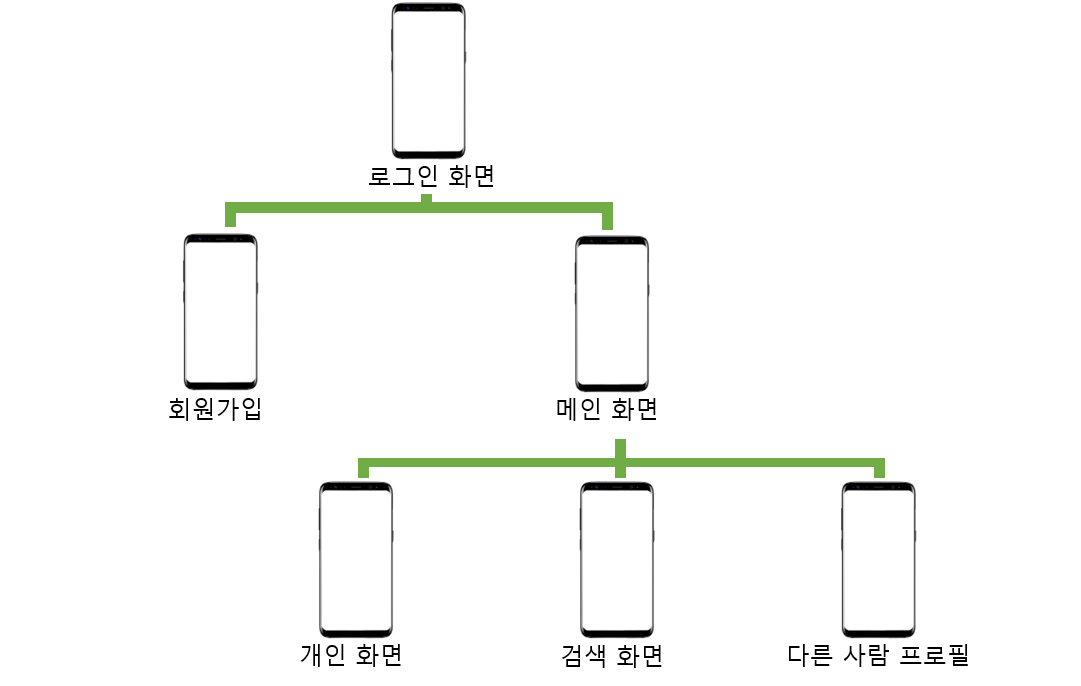
앱 내 페이지를 마인드 맵 형식으로 보기 쉽게 그려 놓은 목차입니다. 정보구조도를 작성하면 화면마다 경로를 쉽게 볼 수 있어 개발자에게 앱의 구조를 파악하는데 도움이 됩니다. 정보 구조도는 페이지가 많을수록 복잡해집니다. 연결되는 페이지만 표시해서 간단하게 만들어도 좋고 페이지 내부에 기능들을 간단하게 적어 놓아도 좋습니다. 주로 엑셀과 트리 구조의 정보 구조도를 쓰지만 어떤 방식이든 구조를 이해할 수 있게 작성하면 됩니다. 실제로 포스트잇을 붙여서 보여준 곳도 있고 손으로 그려서 만들어준 곳도 있습니다. 아래는 PPT로 만든 간단한 정보 구조도의 예시입니다.


3. 앱(어플) 기획서 작성 방법과 예시
3-1. 화면 구성 및 설명
기획서를 위해 맨 먼저 해야 할 일은 화면(페이지)을 만드는 일입니다. 필요한 페이지를 만들어 이름을 붙여 주어야 합니다. 이름은 겹치지 않게 주기능을 설명해주며 지어야 합니다. 화면이 어떤 이유로 있는지와 추가사항을 적어주면 더 좋습니다. 위의 구조도를 참고하여 페이지를 만들고 화면을 구성해 보겠습니다.

화면 이름 옆의 A001은 화면 코드입니다. 앱을 제작하는 도중 화면이 추가되거나 기능을 추가할 때 혼동되지 않게 붙여주면 좋습니다.
3-2. 화면 경로 작성
다음은 화면(페이지)들이 어떻게 이어지는지 화면 경로를 작성하여야 합니다. 화면 경로가 없으면 후에 화면을 추가하거나 삭제하면서 경로가 없어지거나 원하지 않는 경로가 만들어져 기획과는 다른 앱이 될 수도 있기 때문입니다. 위의 구조도를 예를 들자면 메인 화면이 수정되어 없애고 메인 2 화면을 쓰기 위해 로그인 화면 -> 메인2 화면으로 경로를 잡았으나 회원가입 -> 메인2 화면으로 경로를 설정하지 않거나 잊어버린다면 회원가입을 한 후에 에러가 발생할 수밖에 없습니다. 위의 구조도는 화면이 몇 개 되지 않지만 화면이 많은 앱을 만들 때는 더 빈번하게 실수할 수 있기 때문입니다. 그러므로 화면이 되는 곳 옆에 테이블을 추가하여 이름과 경로를 적어 주겠습니다.

3-3. 구성요소 작성 및 설명
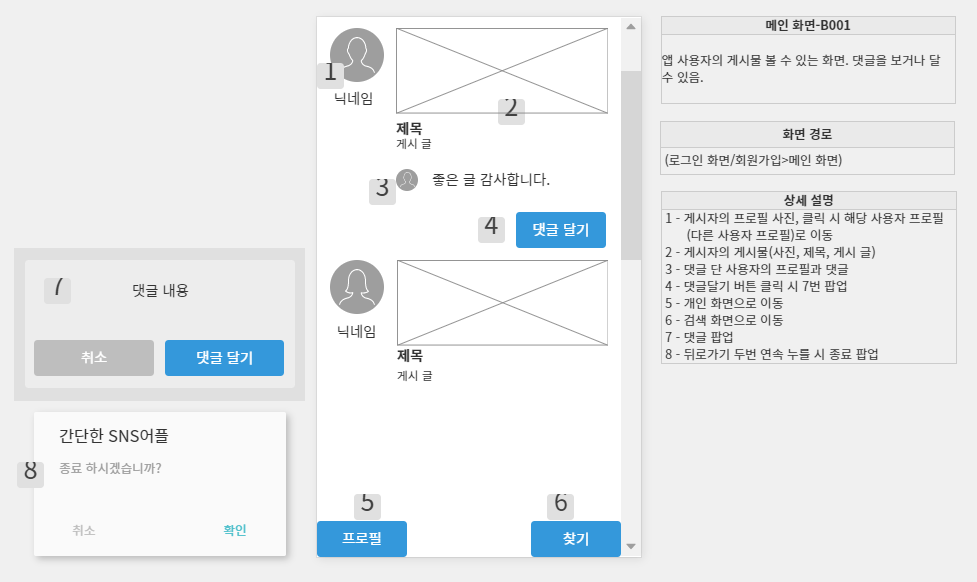
화면 경로까지 잘 적어 주셨다면 이제는 앱의 화면의 요소(컴포넌트)들을 잘 정리하여 표시하고 만들어 주어야 합니다. 그리고 담은 요소들에 설명을 해주어야 더 좋은 앱이 만들어집니다. 하나하나 만들어가며 설명하겠습니다.

3-3-1. 수많은 에러 처리
구성요소의 단위들 마다 간단하게 혹은 상세하게 설명을 해주면 개발자가 고생을 덜 합니다. 상세 설명란에 보시면 로그인 화면에 들어가는 요소마다 설명을 해놓았습니다.
하지만 이 화면은 간단하게 만든 것이라 빠진 것들이 많습니다. 완벽하게 기획서를 작성하려면 생각보다 꼼꼼하게 챙겨야 할 것들이 많습니다. 예를 들면 아이디나 비밀번호를 비워두고 로그인 버튼을 눌렀을 때 '아이디를 입력하세요', '비밀번호를 입력하세요'가 뜨는 팝업창이나 비밀번호를 몇 회 이상 틀렸을 시 동작하는 것은 이곳에 적어 두지 못했습니다. 에러를 하나하나 다 따져가면서 기획서를 써야 할까요?
에러의 경우를 하나하나 다 따져가면서 기획서를 작성하면 엄청난 시간과 노력이 필요합니다. 그래서 완벽하게 작성하기보단 중요 요소만 적당히 작성한 후 개발을 진행하면서 추가/수정을 해주는 것이 더 효율적입니다. 아무리 완벽하다고 생각하더라도 다시 수정하는 게 기획서입니다.

3-3-2. 화면의 재구성과 가독성
지금 만들어진 회원가입의 기획서는 수많은 팝업으로 복잡해서 가독성이 떨어집니다. 5번 팝업 같은 경우는 화면을 하나 새로 만드는 것이 더 효율적일 수도 있습니다. 그때는 기획서를 수정하여 화면을 추가하면 됩니다.
기획서의 가독성을 높이는 또 다른 방법은 구성요소들을 숫자로 관리하거나 알파벳으로 관리하는 방법입니다. 표기가 되어 있으면 상세 설명을 하기도 쉽고 보기도 쉽습니다. 숫자와 알파벳을 섞어서 쓰거나 색깔로 구별 짓는 것도 하나의 방법입니다. 예를 들어 단순 동작은 숫자로, DB 처리돼야 할 것은 알파벳으로, 에러 처리는 빨간색으로, 수정이 필요한 것은 노란색으로 표기하는 등 알기 쉽게 표기하면 좋습니다. 개발자라면 상세 설명란에 Text, EditText, Image, Button 등을 바로 표기하여도 좋습니다.

3-3-3. 뒤로 가기와 종료 처리
설명을 꼭 해주어야 할 것 중 하나가 경로에 대한 처리입니다. 화면 경로들을 어떻게 이동하고 앱의 종료는 어떻게 하는지 표시하여 주면 좋습니다. 메인화면 상세 설명 8번에 보시면 뒤로 가기 동작을 어떻게 해야 팝업이 뜨는지 적어 놓았습니다. 회원가입에서는 한번만 누르면 로그인으로 가고 로그인에서는 메인화면과 같이 두번 연속 눌러야 종료가 됩니다. 이런 경로들을 사용자가 어떻게 작동시키는지 기획에 담으셔야 합니다. 보통 안드로이드에서는 뒤로가기 동작으로 뒤로가거나 종료를 많이하고 IOS는 뒤로가기 버튼과 종료 버튼을 만들어 주어서 작동시킵니다.

3-3-4. 못생겨도 괜찮습니다.
기획서를 처음부터 예쁘게 꾸며 줄 필요는 없습니다. 중국집에서 자장면을 시키는데 '예쁘게 담아주세요'하고 시키나 '빨리 배달해주세요' 하고 시키나 똑같은 자장면이 오듯이 아무리 예쁜 기획서로 예쁘게 만들어 달라고 해도 앱을 제작하다 보면 이리 뜯기고 저리 뜯기고 첫 기획서와는 많이 변경되며 결국 개발자가 디자인하기 때문입니다. 중요한 것은 최대한 기능이 잘 나타나고 개발자가 이해하기 쉽도록 만들어 주면 됩니다. 구성 요소의 위치와 클릭 영역 등 디자인 요소는 유명하고 잘 나가는 앱을 참고하면 좋습니다.

3-3-5. 적은 실수를 위해
기획서는 앱 제작이 진행 중 혹은 진행 후에도 변경이 자주 되므로 버전을 적어주어 관리하면 더 효율적입니다. 앱에 자그마한 변동사항으로 기획서를 수정하였다면 변경된 기획서를 보는 개발자와 디자이너가 혼란 스러 울 수 있습니다. 버전과 일자, 변경사항 등을 기록하면 무엇이 어떻게 변경되어가는지 볼 수 있고 디자이너와 개발자도 체크할 수 있어 실수를 줄일 수 있습니다.

3-3-6. 효율적인 기획
'다른 사람 프로필'화면과 '개인 화면'화면은 요소가 거의 같습니다. 이런 경우, DB에서 불러오는 방식만 바꾸면 같은 화면에서 작동시킬 수 있습니다. 화면을 하나 더 만드는 것보다 한 화면에서 여러 가지 일을 하는 것이 앱이 덜 무거워집니다. 기획자와 개발자의 역량에 따라 다르지만 화면을 추가하거나 합치는 것을 생각하여 기획서를 짠다면 더 효율적인 기획서와 효율적인 앱 개발이 될 것입니다.
마치며
기획서를 쓰는 방법을 간단하게 살펴보았습니다. 앞서 말한 것과 같이 기획서는 정해진 표준 같은 것은 없습니다. 기획서는 앱을 잘 만들기 위해 존재합니다. 본질은 개발자를 도와주는 물건입니다. 사람마다 기획하는 방법과 개발하는 방법이 다릅니다만, 저는 기획서를 '대충-빨리-잘'의 순서로 작성하는 것을 추천합니다. 누가 개발을 하든 아무리 기획서를 잘 만들어도 기능이나 페이지가 추가되거나 버그 및 기술 문제 등으로 기획서는 필히 수정되기 때문입니다. 대충 정보구조도로 윤곽을 그려 빨리 기획서를 작성하고 앱을 잘 만들어 지기를 바랍니다. 앱뿐만 아니라 어떤 것이든 자신이 얼마나 간절하냐에 따라 결과물이 좋은 것 같습니다.
'앱 비지니스 > 기획' 카테고리의 다른 글
| [앱 비지니스 기획] 카카오 오븐으로 기획서 만들기 (0) | 2021.02.23 |
|---|


댓글